asp.net
typescript
postman
scipy
拍照
ROS
g++
客快物流大数据
消息传递
记事本
PID算法
DASCTF2022十月挑战赛
mysql存储过程
debian
mount
菜鸟日记
移动端
自定义Starter案例实操
interview
stash
border
2024/4/14 3:29:24十张叫“幸福”的照片
发信人: zhoujianrong (jianrong), 信区: IN70S
标 题: [转载] 十张叫“幸福”的照片
发信站: 一塌糊涂 BBS (Wed Jul 7 16:18:14 2004), 本站(ytht.net) 【 以下文字转载自
PIC
讨论区 】
【 原文由
sohoman
于 Tue Jul 6 23:15:57 2004发表 】 十张叫“幸福”的照…
css模拟title和alt的提示效果
先来分析一下这种效果的特点,无非就是在鼠标悬停的时候出现一个包含介绍文字的提示层,如果用传统的javascript来实现,就要设置对象的onmouseover和onmouseout属性,而如果把对象看作是a属性中的link和hover的话,这个问题…
JS+DIV实现鼠标划过切换层效果
IE、FireFox下测试通过,不过有两个问题望有高手指点:
1、FireFox下鼠标移上去变换为手形鼠标样式效果失效(IE支持,而FireFox不支持,需要在JS中写鼠标的样式吗?)
2、这个函数的最后一个参数zDivC…
香港十大气质最佳男演员
发信人: littlestone (小石头), 信区: Movie_TV
标 题: 香港十大气质最佳男演员zz
发信站: 同舟共济站 (Fri Jul 2 19:57:51 2004), 站内1。周润发:此君出演的多数电影中,都实难挡其魅力,无论主演客串,都令众多演员望尘莫及。大…
不能承受,但要面对的图片
1.真的纤夫!(那有几多爱?)天府的脊梁,我想,没有什么可以打动我了,除非涉及到我和我的家人。但是我错了。今天朋友发来一些图片,有些看过,有些没有。但是当如此之多的图片…
经过显示子菜单 ,离开隐藏子菜单
经过显示子菜单 ,离开隐藏子菜单
function out()
{
if(window.event.toElement.id!"menu" && window.event.toElement.id!"link")menu.style.visibility"hidden";
}
<div id"back" οnmοuseοut"out()&…
『Visual C++ MFC 简明教程』----第三部分:MFC样式
第三部分:MFC样式 控制是用来建立Windows应用程序用户界面的用户界面对象。你所见到的大部分Windows应用程序和对话框只不过是由一些控制所组成的、用来实现程序功能的东西。为了建立有效的应用程序,你必须完全理解在Windows应用程序中应该如何合理的…
页面内的超级酷浮动窗口
<html><head>
<meta http-equiv"Content-Type" content"text/html; charsetgb2312">
<title>网页特效|Linkweb.cn/Js|---页面内的超级酷浮动窗口</title>
<style typetext/css>
<!--
a:visited{text-decoration:no…
EXT2.0 下拉树例子
看了很多关于EXT下拉树的实现, 发现很多例子都是对EXT原有的类进行扩展, 而且都发现用起来很费劲 在这里,本人实现的EXT下拉树是直接使用 Ext.form.ComboBox Ext.tree.TreePanel, 将两者结合起来,不需要额外的扩展 效果图可见附件一
JS代码如下: Js代码 var comboxWithTree …
图片等比例缩放,图片指定宽或高按比例缩放,图片不变形缩放
<!-- //slt.js开始//图片等比例缩小function DrawImage(ImgD,kw,kh){var imagenew Image();image.srcImgD.src;if(image.height<image.width)//说明宽》高==》以宽为标准{if(image.width>kw){ImgD.widthkw;ImgD.height(image.height*kw)/image.…
jquery显示和隐藏层的代码
toggle() 切换元素的可见状态。 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。 -----------…
九个绝对真实,但又很离奇的地方!
巨人的浴盆screen.width*0.7) {this.resizedtrue; this.widthscreen.width*0.7; this.altClick here to open new window;}" border0>太极港screen.width*0.7) {this.resizedtrue; this.widthscreen.width*0.7; this.altClick here to open new window;}" border0…
DIV+CSS网页布局需要掌握的技巧
2007-09-19
作者: 佚名 1.若有疑问立即检测 在出错时若能对原始代码做简单检测可以省去很多头痛问题。W3C对于XHTML与CSS 都有检测工具可用,请见 http://validator.w3.org 。请注意,在文件开头的错误,可能因为不当的结构等因素…
类似MSN提示的页面效果
HTML code<html><head><title>类似MSN提示的页面效果</title></head><body scrollno>看到右下角的提示了吗?如果没有看到,<button onclicklocation.reload();>刷新</button>一下<script language&qu…
仿Google和Windows Live的拖拽1
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<style type"text/css">
body
{
margin:10px;
}
#dragHelper
{
position:absolute;/*重要*/
border:2px dashed #000000;
background-color:#FFFFFF;
filter: alpha(opacity30);
}
.norm…
一个htm Slider程序
<html><head><STYLE typetext/css>#floater { Z-INDEX: 10;VISIBILITY: visible; POSITION: absolute;}</STYLE><title>htm Slider--塞北的雪</title>
<body leftmargin"10">htm Slider:<br><br>…
MATLAB与word,excel,powerpoint联用
响应版主liguowen的号召,为了获取五一劳动奖状,我就不放假了,希望在来年拿到这个奖。在这个五一的晚上,我把我以前学习时的总结写给大家,也希望大家都来争取这个奖状。
MATLAB与Microsoft Excel的连接
本章需要读者对…
三坟五典几人知――中国最古老的图书探源
作者:蓝抒儿(bluemoon69)个人主页:蓝抒儿(bluemoon69) 出处:竹林小屋-敏思博客个人主页:竹林小屋-敏思博客发表于:2004年7月14日 10:18 频道:参考文献 栏目…
微软第一美女陈自遥婚前婚后对比
结婚前screen.width*0.7) {this.resizedtrue; this.widthscreen.width*0.7; this.altClick here to open new window;}" border0>结婚后screen.width*0.7) {this.resizedtrue; this.widthscreen.width*0.7; this.altClick here to open new window;}" border0>…
Allegro学习笔记之——覆铜
所谓覆铜,就是将PCB上闲置的空间作为基准面,然后用固体铜填充,这些铜区又称为灌铜。 敷铜的意义: 1)减小地线阻抗,提高抗干扰能力; 2)降低压降,提高电源效率; 3)与地线相连ÿ…
非Ajax的伪loading效果
定义两个函数: C# code///<summary>///初始化页面加载效果 ///</summary>publicvoidInitLoading() { HttpContext.Current.Response.Write("<script languageJavaScript typetext/javascript>"); HttpContext…
CSS优化需要注意的15个细节
1、不要使用过小的图片做背景平铺。这就是为何很多人都不用 1px 的原因,这才知晓。宽高 1px 的图片平铺出一个宽高 200px 的区域,需要 200*20040, 000 次,占用资源。 2、无边框。推荐的写法是 border:none;,哈哈,我一…
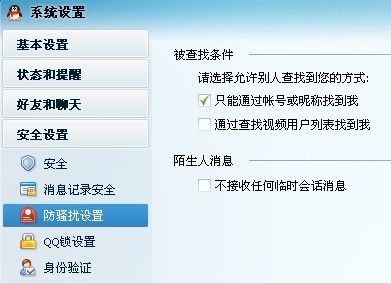
控制div的位置及QQ浮动面板
<div idLayer1 styleposition: absolute;z-index:1;width100px;height:190px;left:-3px;top: 60px;>
这里不写id,这个层就不能移动位置定义DIV的边框颜色<div style"border: 1px solid #000099;">这样定义DIV边框颜色</div>
http://is.qq.com…
浏览器的标准兼容模式和怪异呈现模式以及盒模型
盒子模型(Box Model)是 CSS 的核心,现代 Web 布局设计简单说就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复杂的页面也不过如此,然而,任何美好的事物都有缺憾,…
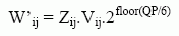
H.264的权重量化机制
H.264的权重量化机制PeterLee 2007-07-30本篇旨在讲解H.264的权重量化机制,至于H.264的量化本篇只简略带过,量化的详细内容可以参考h.264 white paper或毕厚杰的H.264书籍。本篇以4x4 ac系数为例进行讲解,8x8ac, dc, chroma dc, ac等系数的权…
如何使父div的范围包含浮动的子div
方法就是在子div中加入一个特殊的div,再设置其样式<body><div class"father"><div class"son1">Box-1<div> //son div都是设置了float属性的<div class"son2">Box-2<div><div class"son3">…
文字计数,刷新了有文字广告的页就计数
相关表cm_css(id b c font1 title)
cm_txt( id title money url alt yds okok otype tfl display addtime)文字广告,标题title,文本alt,网址url
username (id Username Psw txt_xs) 计数
txtad.jsp
<% page language"java" import"java.util.*,java.m…
一个用ajax实现聊天室
以前实现聊天必须每隔几秒钟来进行刷新页面保正数据同步,让人感觉太烦了!这里用 ajax servlet sqlserver 实现聊天室功能!
//JSP页面
//index
<% page contentType"text/html; charsetGBK" %><html> <head> <t…
利用Javascript的“函数重载”实现自定义Alert样式
点我显示全新的Alert窗口
默认的Alert只有一个简单的对话框,而且无法自定义样式!有时候弹出的提示需要很详尽,并且显得有些冗长,那么如何让用户直接看到重点信息呢?因为系统自带的Alert无法编辑样式所以我们只好自己重…
MSN在线代码|QQ在线客服代码|SKYPE ,贸易通在线代码,客户通在线客服代码
即时通讯如雅虎通,腾讯QQ,微软MSN,AOL ICQ,goolge TALK,阿里巴巴贸易通,淘宝旺旺等大大方便了我们的沟通和工作,在web2.0的时代,在你的网站网页上添加雅虎通,腾讯QQ,微软MSN,AOL ICQ,goolge TALK,阿里巴巴贸易通,淘宝旺旺在线状态,让用户在你的网站上查看你的雅虎通,腾讯QQ,微软…
这些车你见过吗???
环保车screen.width*0.7) {this.resizedtrue; this.widthscreen.width*0.7; this.altClick here to open new window;}" border0>
超大型清洁车screen.width*0.7) {this.resizedtrue; this.widthscreen.width*0.7; this.altClick here to open new window;}" bord…
C#WPF StackPanel布局及Border边框应用实例
本文介绍C#WPF StackPanel布局及Border边框应用实例,通过演示掌握StackPanel布局及Border边框用法,并对对齐方式、边距、尺寸设置、Border的圆角使用作了演示。
具体概念本文不再赘述。
Xaml文件:
<Windowx:Class="PropertyDemo.MainWindow"xmlns="htt…
清明上河图-分解图[珍藏]
来源:http://fanix.meansys.com/blog/CommList.aspx?TempleCode1000000021&BlogLogCode1000036197
在网页上显示真正的缩略图,非js处理的缩放
网站上可能会有很多图片,比如产品图片等,而且他们可能大小不一,宽度和高度也不一定一样,有的很大有的很小。如果放在一张网页上,可能会破坏版面,但是如果强制让他们按照指定的宽度和高度显示,因…
网页制作技巧之------DIV标签中应用CSS样式设计
你正在学习CSS布局吗?是不是还不能完全掌握纯CSS布局?通常有两种情况阻碍你的学习:
第一种可能是你还没有理解CSS处理页面的原理。在你考虑你的页面整体表现效果前,你应当先考虑内容的语义和结构,然后再针对语义、结…
MATLAB3维绘图
FROM:
http://www.rit.edu/~pnveme/pigf/ThreeDGraphics/thrd_index.html
不同形状的矩形
The rectangle is a graphic object that is very useful to represent simple animation through simple graphics. A moving rectangle and text is shown in the following code.…
精通CSS.DIV网页样式与布局(八)——滤镜的使用
我们这次来说说滤镜的使用,我们首先看看滤镜的概述: CSS滤镜并不是浏览器的插件,也不符合CSS标准,二而是微软公司为增强浏览器功能而特意开发的并整合在IE浏览器中的又累功能的集合。由于浏览器IE有着很广的使用范围,因…
控件篇——能保留操作状态的工具栏按钮
能够保留操作状态的工具栏按钮,名称有点拗口。看上图,是一个很常见的工具栏按钮,左边是当前操作按钮图标,右边是下拉菜单按钮,点击能够显示更多操作。当点击下拉菜单的操作后,左边的按钮图标也相应的改变为…
流行的更换图片的javascript函数集--MM_swapImage函数和MM_swapImgRestore函数
有些网页上的按钮,往往有两张不同的图片进行轮换,鼠标不动时,显示图片,鼠标移动到图片时候,显示另外一张图片.所以,就要使用下面几个javascript函数.
<SCRIPT languageJavaScript typetext/JavaScript> <!--
//预先导入图片函数,往往是mouseover时候显示的图片
fun…
MFC中TAB CONTROL的使用
1、首先创建一个MFC对话框框架,在对话框资源上从工具箱中添加上一个Tab Control 控件,根据需要修改一下属性,然后右击控件,为这个控件添加一个变量,将此控件跟一个CTabCtrl类变量绑定在一起,这里设为m_tabc…
H.264解码器中参考图像的管理
H.264解码器中参考图像的管理Peter Lee 2005.11.24 videosky.9126.com【写在前面】由于H.264采用了多参考帧预测技术,所以其参考图象的管理比较复杂。GO50只是说明了怎么用,没有讲明为什么这么用,大家看过之后往往会有很多疑惑。本文比较细致…
2006.05.27,p264decoder开始发布!
看到大家都挺关注p264decoder,我非常高兴
今天,p264decoder开始发布,网址:http://p264decoder.zj.com
目前,其解码速度跟ffmpeg相比,还有比较的差距(40% slow),however, I am full of confide…
CSS+DIV园角边框
可能你曾经听过类似下面的言论:“用CSS设计的站点往往是箱子般四四方方的,并且都是非常死板的棱角。有圆角边框吗?”圆角设计现在就在这里了。本篇教程中将示范如何完成一个可以灵活应用于动态内容布局的“圆角边框”。●The markup注意在下面…
我建了个x264 for vc子站,希望大家捧场!
内容就是:
将我在vc6和vc71下编译通过的x264上传到站点上供大家下载,每周更新一次,希望大家多多捧场阿:)
网址:
http://lspbeyond.go1.icpcn.com/x264/index.htm <script type"text/javascript&…
网页中添加播放器播放视频文件与网页增加背景音乐示例
一.在网页中播放视频文件,以下代码是播放器,再加入如【☆☆动作-欧美-虎胆龙威4-原创02.dvd.rm】电影,打开即可播放了! <html><head><title>无标题文档</title><meta http-equiv"Content-Type&qu…
第 6 章 奔腾吧!让不同的浏览器里显示一样的布局
6.1. 有了它,我们就可以摆脱那些自称ui设计师的人了。 对布局很是不熟,至今为止,也是一直在抄土豆demo里的BorderLayout,frank的deepcms ProjectTracker里的ViewPort布局而已,不过有了布局,咱们不用再去摆弄…
历史记载最邪恶的一幅画(一个人最好别看)
<script src"http://www.btbbt.com/js/gg.js"></script> screen.width*0.7) {this.resizedtrue; this.widthscreen.width*0.7; this.altClick here to open new window;}" border0>关于这幅灵图,有个相当可怖的说法,据说这…
全球最浪漫的十大酒店
“孤岛幽情”——Cayo Espanto酒店 它K近洪都拉斯的首都伯利兹城,坐落在一个小岛上,都是独门独户,每名客人入住进来后都有两位服务员专门服务,基本看不到其他的客人,环境非常隐秘。“巴黎美食城”——Ritz Paris里兹大…
你未必知道的CSS技巧
1.CSS字体属性简写规则一般用CSS设定字体属性是这样做的:font-weight:bold;
font-style:italic;
font-varient:small-caps;
font-size:1em;
line-height:1.5em;
font-family:verdana,sans-serif;但也可以把它们全部写到一行上去:font: bold italic small…
XML之DSO之JS操作
为了使用XML-DSO加载一个外部XML文件,你必须显式的包含这个对象并且使用一些JavaScript。 首先创建一个XML-DSO对象,使用ID myXML。添加宽度和高度属性到<OBJECT>标记中,然后设置它们的值为0。这保证XML-DSO对象不…
组图:世界上最昂贵的十幅名画
拿烟斗的男孩screen.width*0.7) {this.resizedtrue; this.widthscreen.width*0.7; this.altClick here to open new window;}" border0>
毕加索的油画《拿烟斗的男孩》以1亿416万美元的天价售出,一举刷新绘画作品拍卖的世界记录,成为目前世界上最…
源于想象……止与梦境
有时候,打开门,你会发现自己是这世界里最靓丽的……screen.width*0.7) {this.resizedtrue; this.widthscreen.width*0.7; this.altClick here to open new window;}" border0>神能托起你渺茫的希望,但你会猛醒,你就是神&a…
利用XMLHTTP无刷新自动实时更新数据
前些时间写了几篇关于XMLHTTP运用的实例.(可以到http://dev.csdn.net/user/wanghr100看之前的几编关于XMLHTTP的介绍.)
近来看论坛上经常有人提问关于如何无刷新,自动更新数据.传统上,我们浏览网页,如果加入最新的数据.只能是等我们重新向服务器端请求时才能显示出来.但是,对于…
TR使用css的border不显示问题
之前是:<table width"99%" border"0" cellspacing"0" cellpadding"0"> <tr style"border:1px solid #f7900f;background-color:#fff1cc;height:25px;"> <td>信息标题、物品类型、游戏/区/服</t…
JS日期和时间选择控件
http://www.cnblogs.com/wf5360308/articles/362935.html为什么javascript不能外部引用,<script src*.js/>这样日历控件会显示不出来.??鉴于网上找到的几个日期选择程序有些问题,遂着手重写一个程序,大部分还是借鉴前人的代码,添加了…
嵌套框架frameset
<html> <head> <title>my home page</title> </head> <FRAMESET ROWS"50,*" COLS"*" FRAMEBORDER"NO" BORDER"0" FRAMESPACING"0" οnlοad"deltop()"…
当我们老去的时候……(看完眼泪哗啦啦)
树欲静而风不止,子欲养而亲不待,不要当失去时才去后悔没有珍惜……张老太做了一辈子的家务,如今坐在轮椅上的她还嚷着要给别人做活带孩子,别人都笑她老糊涂了screen.width*0.7) {this.resizedtrue; this.widthscreen.width*0.7; t…
精通CSS.DIV网页样式与布局(四) ——页面背景
咱们这回来讲讲CSS如何对网页的背景进行设置,网页的背景是整个网页的重要组成部分,他直接决定了整个网页的风格和色调。我们这回主要来学习如何用CSS来设置背景颜色、背景图片。 背景颜色:CSS设置背景颜色特别简单:background-col…
DataList嵌套DataList的实现
数据服务控件的嵌套最主要的是是内层控件数据的加载和事件的触发。 DataList嵌套的重点是要在外层DataList的ItemDataBound事件中用e.Item.FindControl方法来找到嵌套层 DataList的id,编写嵌套层DataList的绑定数据源事件。下面以两层DataList为例介绍下实现的过程。效果如下图…
用JavaScript自动生成等比例缩略图
<!--
本示例演示图片加载时自动显示等比例缩略图,在做web程序的时候往往会遇到客户上传很大的图片,但是显示的时候如果把所略图的 高宽比手工设置好,由于图片的形状不同会造成显示变形,这里用一段小脚本程序来解决这个问题,你可以把它修改一下做的更通用一些,比如说把 Wa_S…
在鼠标经过时,的 背景变颜色
在鼠标经过时,<table>的<td> 背景变颜色
<script language"JavaScript"> <!-- function fmove(){ var eevent.srcElement; if(e.tagName"TD"){ e.parentNode.style.backgroundColor"red"; } } funct…
javascript 动态添加表格行
动态添加表格行 文/Ray 表格部分代码如下: <table id"testTbl" border1> <tr id"tr1"> <td width6%><input typecheckbox id"box1"></td> <td id"b">第一行</td> </tr> …
Yui-ext之grid从xml取数据
Yui-ext之grid从xml取数据 test.xml:<?xml version"1.0" encoding"GBK"?>
<students> <student> <id>1</id> <name>王世元</name> <address>江西</address> <sex>男</sex&g…
传说世界上最美的地方
我只是难过不能和你一起到老。在这样的地方,星星和月亮永远的陪伴。我不知道,我们是否也有这样的天荒地老。海水是那样忧伤的蓝色,可能是因为等待了太久,所以泪水也不再清澈。body.clientHeight)this.widthbody.clientHeight"…
用JavaScript修改CSS属性
目前,网页上多数格式都是利用CSS定义,很少使用HTML属性,所以用程序更改CSS属性可以获得更丰富的效果。 利用JavaScript可以修改HTML标签所设置的CSS属性,这样就可以改变标签的样式。 用JavaScript修改标签的样式主要有两种做法&am…
jquery 文本框得到失去的焦点
jquery 文本框得到焦点,给表单的文本框设置初始值,当鼠标点击输入的时候,文本自动消失,用户可又输入数据,想知道jQuery是如何获取文本框得到失去的焦点吗?那么您就看这个例子吧。 <!DOCTYPE html PUBLIC…
美观的CSS搜索框,点击后提示消失
一个美观的CSS网页搜索框,没其它的什么东西,主要是搜索框,觉得挺美观大方,于是拿出来奉献给大家,添加到你的网页里肯定效果不错。它的点击后提示消失的功能也很不错,鼠标只要点击一下搜索框,提示…
一位大师居然能把水玩成这样
screen.width*0.7) {this.resizedtrue; this.widthscreen.width*0.7; this.altClick here to open new window;}" border0>
用aspnetpager实现datalist分页
微软的Datalist在做电子相册时候必不可少,但是不支持分页功能,都出到2008了还是没有分页功能,幸好网上有个专业的分页控件 aspnetpager,帮我们解决了大问题,说实在话的,网上关于datalist分页的办法很多,但是…
预览广告,点击一下显示,在点击隐藏
预览广告,点击一下显示,在点击隐藏<script>
function showframe(id){if( document.getElementById("picframe_"id).style.display"none"){document.getElementById("picframe_"id).style.display"";}else{docum…
82nd mpeg and 25nd jvt国际会议将在深圳举行
1、会议时间10.20 - 10.272、会议地点福田区马可波罗好日子酒店(会展中心旁)3、会议内容The 82nd MPEG Meeting will be held on 22-26, October, 2007 in Shenzhen, China. The 25th JVT Meeting will be held on 21-26, October, 2007 in Shenzhen, Ch…
【笑话】西安三校三绝
发信人: kamus (毕业◎回光返照◎Taekwondo), 信区: Joke标 题: 西安三校三绝!!!!zz发信站: BBS 水木清华站 (Tue Aug 10 14:30:05 2004), 站内
发信人: wsdd ( 梦幻海盗), 信区: joke 标 题: 西安三校三绝!&#…
看看记者是怎样“随机”采访街头群众的!,
太不可思议了。screen.width-530)this.widthscreen.width-530" border0>screen.width-530)this.widthscreen.width-530" border0>screen.width-530)this.widthscreen.width-530" border0>screen.width-530)this.widthscreen.width-530" border0&g…
H.264三大开源编码器之评测报告
Outline
1、三大开源编码器介绍
2、实验条件
3、实验结果
4、实验结论
plus:
增加t264 high quality mode的实验结果
note: 新增内容设置为黄色底纹,以示区别;文中t264表示t264 fast mode,t264表示 t264 high quality mode。一、三大开…
[转载]X264和XVID压缩电影视频比较
X264电影压缩率画质全对比
作 者:速龙来 源:PCPOP.COM发布时间:2005-6-5人气指数:9145类 别:DVD常识关键词:简 介: 你满足下载电影的清晰度吗? 随着宽带的普及,在网…
CAVLC之手把手教你编码
首先声明本文并不是我写的,文章来自本人同学(Sunrise),都是一起做的H264,比较了解,文章内容都是自己整理的,比较可信,因此整理到一起,我也偷个懒哈再次声明:文中用的标准是BS的正式标准,如果大家发现序号不对,参考着改过来就是了!编码过程:假设有一个4*4数据块{0, …
yuv和yCbCr的差异
yuv和yCbCr的差异
Peter Lee 2006.02.28 videosky.9126.com 今天在看intel ipp tutorial的时候,看到了讲色彩模型的部分。以前,一直没明白yuv和YcbCr之间的差异,想必有些朋友也会有同样的疑惑。所以,我看完之后就记载下来了。 一…
用ADox获得表的唯一索引
adox的功能据说很强大,但是我没感觉出来,因为我在asp下编写了很多程序,都运行不了。不知道什么原因,这里有一个程序可以获得唯一索引。可能有的朋友会做一些通用程序,也就是无论数据结构如何变化,程序不变&…
常用CSS缩写语法总结
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则如下:
颜色
16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #000000可以缩写为#000;#336699可以缩写为#369;
盒尺寸
通常…
第15课 数据与通信之ASMX
概述 本文将简单介绍在Silverlight 2中如何与ASMX进行通信。 简单示例 本文的示例非常简单,其过程也跟我们在一步一步学Silverlight 2系列(14):数据与通信之WCF中差不多,我们仍然显示一个最新随笔的列表,最…
红楼梦再聚首的一些照片
发信人: 幽兰在空谷 (幽兰在空谷), 信区: StoneStory
标 题: 有兴趣的看过来,红楼梦再聚首的一些照片!!!
发信站: 一塌糊涂 BBS (Mon Jul 19 20:36:40 2004), 本站(ytht.net) 我在网上逛好久了,找到这些东东的&…
Displaytag的使用三
默认显示全部数据 1.加入jar包: commons-beanutils-1.7.0.jar commons-collections-3.2.jar commons-lang-2.2.jar commons-logging-1.1.jar displaytag-1.1.1.jar 2.加入资源文件 displaytag.properties 3.考入css,images,img三个文件夹 4.显示部分数…
Javascript中最常用的59个经典技巧 (天气预报)
1. οncοntextmenu"window.event.returnValuefalse" 将彻底屏蔽鼠标右键<table border οncοntextmenureturn(false)><td>no</table> 可用于Table
2. <body onselectstart"return false"> 取消选取、防止复制
3. οnpaste&quo…
页面元素的定位scrollintoview
在.Net中的应用1、定位指定控件/// <summary> /// 定位txtCode控件 /// </summary> private void Scroll() { string s"<script>function window.onload(){document.all("this.txtCode.ClientID").scrollIntoView();}</script>"; …
各大论坛最具影响力的20张图片
1.<冷暖相依> (作者:安鹤杰, 拍摄于内蒙古赤峰市新华街菜市场) 塞外的春天乍暖还寒。 4月的一个早晨,天空飘洒着纷纷扬扬的雪花。一个中年男子的菜摊车上坐着一个小男孩,孩子用…
jquery 实现漂亮的confirm弹出框
<!--
草山狐随笔
http://www.xcopy.net.cn
-->
<link href"confirm.css" rel"stylesheet" rev"stylesheet" type"text/css"/>
<script type"text/javascript" src"jquery-1.2.3.min.js"></…
UltraWebTree的递归绑定和节点拖动
1.html代码<HTML><HEAD><title>TreeView</title><meta content"Microsoft Visual Studio .NET 7.1"name"GENERATOR"><meta content"C#"name"CODE_LANGUAGE"><meta content"JavaScript&qu…
文本框文本域提示自动显示隐藏jQuery小插件实例页面
文章引自:http://www.zhangxinxu.com/study/201006/text-remind-auto-hide-show.html 最简单的切换 外带class的切换改变显示的颜色 代码 CSS代码:
.textarea{border:1px solid #bbb; width:550px; height:80px;}
.border{border:1px solid #34538b;} H…
jQuery下获取浏览器、可视范围及其他的各种宽高
<script type"text/javascript">
$(document).ready(function()
{
alert($(window).height()); //浏览器时下窗口可视区域高度
alert($(document).height()); //浏览器时下窗口文档的高度
alert($(document.body).height());//浏览器时下窗口文档body的高…
JavaScript锁屏 遮罩【转】
直接关闭锁屏解屏<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv&…
:before 和 :after 的内幕 以及伪类
:before 和 :after 的内幕 伪类 VS 伪元素 这两个概念很容易混淆,即使你Google或者查W3C的资料都不一定搞得清。答案其实很简单,如下: 伪类:作用对象是整个元素 首先,来看几个伪类 ?a:link {color:#111}a:hover {colo…
frameset与css
框架页
<html>
<head>
<title></title>
</head>
<frameset rows"50,*" frameborder"1" border"0" framespacing"0"> <frame src"shang.htm"/> <frameset cols"20…
表单标签,常用javascript,日历
<select><option value"" selected></option>.....</select> <textarea name,cols,rows></textarea>
<input name"" type"" maxlength"" size""(宽度) value"">有文本…
Ubuntu设置Adsl上网
其实对于经常使用Linux的用户,配置Adsl上网并不是什么问题,可是刚才接触Linux的用户,配置Adsl上网可能会无从下手,下面我就说一下怎么在Ubuntu下配置Adsl上网。希望能给刚接触Linux的用户带来方便。
在控制台执行sudo pppoeconf
然…
分页技巧(基于自定义标签+JSTL+Struts)
这里把自己一些分页的技巧整理下发上来...因为这是在实际项目使用的,,,所以跟其他一些业务方法有关联...还有就是使用了struts和JSTL(包括EL)标签库...
效果如下图: bean代码: CODE:/** 创建日期 2006-1-26* author Woden Wang* power by Heatpixel.com*/package org.woden.mo…
如何使用csdn blog
高效CSDNBLOG技巧终结篇
hbzxf(阿好)http://blog.csdn.net/hbzxf/ 激活自己的CSDNBLOG已经有一星期了,把自己用半天时间学习的小技巧陆续发表了两篇文章,反映强烈。见下面:
关于给CSDNBLOG添加计数器 http://blog.csdn.net/hbzxf/archive/2…
第 7 章 低鸣吧!拖拽就像呼吸一样容易
7.1. 如此拖拽,简直就像与生俱来的本能一样。 你可以拖拽grid里的行,让它们按你的方式去排列。
你可以拖拽tree里的节点,把节点从一个枝干拖向另一个枝干。
grid和tree之间,也可以拖动。
layout的split也是一种拖动,…
【经典神奇图片集】不要轻易相信自己的眼睛
请用眼睛长时间凝视图中间竖排的四个小黑点大约15-30秒,然后闭上眼睛,一直闭着,你会看见一个光圈,在这个光圈里……你见到了谁? screen.width*0.7) {this.res…
多文件上传与简单操作文件上传实例(文件上传,自动重命名,自动添加文件夹)
一.多文件上传【客户端处理脚本的例子】 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><meta http-equiv"Content-Language"content"zh-cn"><script>...function mCreateFile(obj…
实现动态页面传值 options动态显示数据
href"../css/index.css" rel"stylesheet" type"text/css">
选择组 未选人员 已选人员 姚明刘翔李小双刘德华黎明张学友王晶张艺谋郑秀文杰克逊 << >> <script language"javascript" type"text…
原来我一直理解错了css的position
对position错误的理解 每次做层浮动效果时,我都将position设置为absolute, 再通过js来计算left,top来给元素来定位。也许是之前做的页面非常简单,整个页面里面没有嵌套设置position的情况,故一直都认为当position:absolute时&…
CSS制作网页布局实例:隐藏input文字
2007-09-19 以下是引用片段:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head>…
换行word-wrap与word-break兼容IE和FIREFOX
word-wrap是控制换行的。 使用break-word时,是将强制换行。中文没有任何问题,英文语句也没问题。但是对于长串的英文,就不起作用。 word-break是控制是否断词的。 normal是默认情况,英文单词不被拆开。 break-all,是断…
实现文件拖放的一种简洁方法
<html> <head> <title>实现文件拖放的一种简洁方法 - VC编程</title> <meta name"Keywords" content"实现文件拖放的一种简洁方法,编程教程,编程入门,编程网站"> <meta name"Description" content"实…
WINCE注册表应用
挺有用的帖子,对原作者表示感谢。
http://blog.csdn.net/norains/archive/2006/04/25/677244.aspx
新一篇: WINCE实现直接写屏(一)
//
//AUTHOR:
// norains
//DATE:
// Tuesday 25-April -2006
//
1.让桌面不显示"我的电脑","回收站&qu…
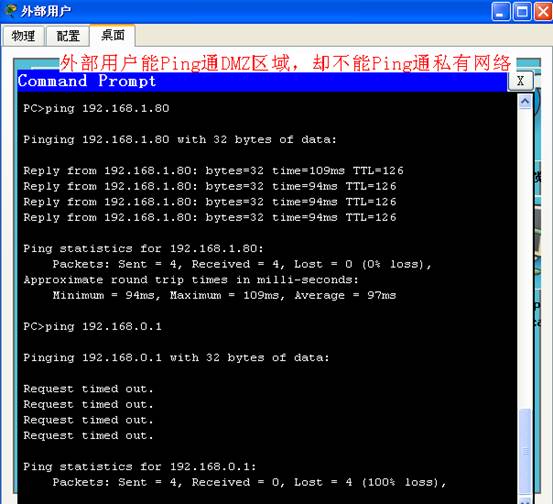
CCNA实验三十七 CBAC(基于上下文的访问控制)
CCNA实验三十七 CBAC(基于上下文的访问控制) 环境: Windows XP 、PacketTracert 5.3 目的: 了解CBAC的基本原理而后基本配置,在CCNA阶段接触一些基本的防火墙安全配置的知识 说明:
CBAC即基于上下文的访问控制协议,通过检查防火…
HTML语言剖析-frameset
所谓框架便是网页画面分成几个框窗,同时取得多个 URL。只 要 <FRAMESET> <FRAME> 即可,而所有框架标记 要放在一个总起的 html 档,这个档案只记录了该框架 如何划分,不会显示任何资料,所以不必放入 <…
HTML之frameset标记
frameset框架的标记,主要是分割窗口和插入浮动窗口的功能。需要配合frame标记。frameset标记是个双标记 重要属性:rows框架所占用的行数(rows"10,*"表示占10行,rows"*"表示占窗口全部行)cols框架所占用的列数(cols"…
JavaScript动态操作表格,添加,删除行、列及单元格
JavaScript动态操作表格,添加,删除行、列及单元格,还可以指定从第几列到第几列合并,这是一个很有参考价值的JS适时控制表格的一个功能,含有丰富的注释,方便大家研究学习。 <html> <head><me…
使用弹窗代码生成器及各类弹窗浮动广告code
http://tool.admin5.com/tools/OpenWindows.html 弹窗代码生成器 http://top.admin5.com/daima/ 各类广告代码 (文字滚动消息广告两个焦点代码(就是像迅雷左上角的几组换图的广告一样) 影院模式幻灯广告(同焦点一样的) 10款JS广告代码 广告http://www.haofa.net/…
一个流行且实用的JS表单验证提示,演示了怎么自定义错误信息的显示方式,同时通过写FormValid.showError类方法来实现错误显示方式自定义: errMsg 是一个错误消息的数组,这样方便自定
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>表单验证提示效果</title…
Html table添加空行
做某项目的门户网站,要在首页显示几个模块的信息,每个模块都是使用table来加载数据。初始化加载数据的时候因为我们设定的条数是5条,但是有的模块数据不够,就出现了页面不美观的情况。如下图:页面效果不是很理想,5行数…
最让我感动的图片...
screen.width*0.7) {this.resizedtrue; this.widthscreen.width*0.7; this.altClick here to open new window;}" border0>女:吕为萍 年纪:41岁...因为公伤成为了残疾....男:吴又喜 年纪:45岁 [所在地]:四川郊区!自妻子因为残疾回家后...丈夫为了照顾妻子辞去了自己的工…
Ajax风格的一款网页Loading
现在比较流行的一款Ajax风格的网页Loading,多见于一些大量使用Ajax技术的网站中,页面加载时会自动显示提示信息,带载入动画效果,网页加载完自动消失,是一款正在具有Loading功能的网页进度条。 <html> <head&g…
用 JavaScript 实现网页图片等比例缩放
思路: 高度都控制在160像素以内,如果是160像素以内的话,就直接显示; 如果高度大于宽度,高度优先缩小在160以内,宽度根据高度的缩放比缩小;反之亦然 1.在处理网页图片时,特别是一些图片列表的应用…
如何用CSS使图片自适应显示宽度
2007-09-17 公司的项目中需要显示由用户提供URI链接的图片,可是预先无法获知图片的尺寸大小,如果图片尺寸过大将会影响页面布局。最理想的解决方案自然是自动生成缩略图,涉及的后台工作较为复杂,用CSS进行控制是一个可以接受的捷径…
PHP图片按比例缩放
用 JavaScript 实现网页图片等比例缩放: http://blog.csdn.net/fgdfgasd/article/details/6951488 <div aligncenter><b>照片按比例缩放实例</b></center> <table border"1" align"center" cellpadding"4"…
停留在网页顶部随着滚动条移动而不动JQUERY代码
要讲解里面的原因,请留言。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
…
最精致的日#21382;式日期#36755;入控件 (Smart Ver 1.00)
<HTML>
<HEAD>
<TITLE>最精致的日式日期入控件 (Smart Ver 1.00)</TITLE>
</HEAD>
<style>
body
{font-size:12px;font-family:"Tahoma";
}
td
{font-size:12px;font-family:"Tahoma";
}
.inputdate
{border:1px sol…
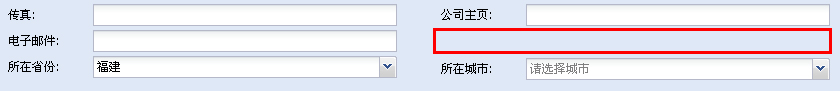
对《Ext2.0 form使用实例》的一点补充
经过新一轮实践,又掌握了不少东西。本文针对《Ext2.0 form使用实例》中没有谈到的东西进行一点补充。1、 增加一个空白列 如图红色框部分,如果需要在列里面增加一个空白的位置,只要增加一个高度为28的panel就行了。代码如下: ite…
【持续更新】标准源码下载
H.264系列JM系列由德国HHI研究所提供,下载地址:http://iphome.hhi.de/suehring/tml/NOTE:JM90以后的版本新增对高保真视频(state-of-art)的支持,假如你应用的环境不是这种高分辨率视频的话,建议使用JM86。2…
ASP.Net生成多彩下拉框
开发背景: 有人曾经要我开发一个根据不同选择而显示不同颜色的管理工具。我开始考虑利用下拉框来实现条目背景及显示颜色根据条目名称不同而进行变化,根据这个思路我 在网上搜了半天也没有找到任何相关的解决方案,最后我想到了一个比当初…
买书 el标签使用中
企业级java开发与架构 专业程序员在实战中的蜕变基于j2ee的ajax; 电子拍卖系统
struts含ajax,输入校验, struts2权威指南 李刚
java实用组件集 校验组件
JAVA实用组件集http://www.jrsoft.com.cn/html/download.asp
jsp的标签使用(jstl)<%taglib uri"http://ja…
导出页面指定区域内容到Word/Excel
可以根据是否隐藏来实现导出功能,如果隐藏则不导出。 主要代码: [codeJScript]//指定页面区域“单元格”内容导入Excel function CellAreaExcel() { var oXL new ActiveXObject( "Excel.Application "); var oWB oXL.Workbo…
用javascript仿163邮箱网盘多文件上传用户控件
*/ --------------------------------------------------------------------------------------*/ 出自: 编程中国 http://www.bc-cn.net*/ 作者: islet E-mail:islet71163.com QQ:4238114*/ 时间: 2007-9-15 编程论坛…
电影史上十大静电比基尼女郎形象
作者:雨季中(aya)个人主页:雨季中(aya) 出处:蒙蒙细雨,与你相识,是缘吗????-敏思博客个人主页:蒙蒙细雨&…
JYGL系统 学习2显示式
1.又玩日历(有图标的 附件:calendar.rar)<script type"text/javascript" src"js/calendar.js"></script><tr valign"middle" height"35"> <td>日期:</td&…
IE和FIREFOX在解析CSS方面的区别
1. 对高度的解析
IE:将根据内容的高度变化,包括未定义高度的图片内容,即使定义了高度,当内容超过高度时,将使用实际高度
Firefox:没有定义高度时,如果内容中包括了图片内容,Firefo…
用CSS设计艺术字集锦
<html>
<head><meta http-equiv"Content-Type" content"text/html; charsetgb2312"><title>网页特效代码|JsCode.CN|---用CSS设计艺术字集锦(二)</title><STYLE typetext/css>.title_1 { FONT…
非常不错的表单显示效果
<html>
<head><meta http-equiv"Content-Type" content"text/html; charsetgb2312"><title>网页特效|Linkweb.cn/Js|---非常不错的表单显示效果</title><style type"text/css">body{font-family: verdana,…
js导出数据到excel
<title>浏览器表格导出到Excel</title>
<input type"button" name"out_word1" οnclick"AutomateExcel()" value"导出到excel" class"notPrint">
<table id"data" width"200" …
流界面之动态图标导航栏
做这个导航栏的初衷,是想在公司产品的后台界面里,模仿MAC OS X系统的dock效果,所谓dock,就是OS X桌面底部那条显眼的工具栏,我的UBUNTU桌面里也有类似的效果…… 实际上我也没用过MAC,所以是凭想象做的&…
转载OpenMP的几篇文章
OpenMP程序设计的两个小技巧
http://blog.csdn.net/drzhouweiming/archive/2008/05/23/2472454.aspx 1、动态设置并行循环的线程数量在实际情况中,程序可能运行在不同的机器环境里,有些机器是双核,有些机器是4核甚至更多核。并且未来硬件存…
hibernate实践 附QBC检索方式常用的设定查询条件的方法
* EL使用(取name中文乱码怎么办,set还有范围是怎么回事)
1.hibernate设计模式的应用(程序开发范例宝典 实例379)通用数据库模块Hibernate.javapackage mrgf;
import java.util.List;import org.hibernate.cfg.Configuration;import org.hibernate.SessionFactory;import org.…
渐变色 filter:progid:DXImageTransform.Microsoft.Gradient 影响div的鼠标响应区域?
引用地址:http://nongfuit.com/problem/html_1246.aspx 我在CSS文件中设置了一个类以设置某div属性,其中加入了渐变色: filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr #C3DAF5 , endColorStr #edf5ff , gradientType…
javascript引用wmp控件URL属性
javascript引用wmp控件URL属性
<!--播放器 开始--> <OBJECT idExobud style"WIDTH: 300px; HEIGHT: 63px" typeapplication/x-oleobject border0 classidCLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6> <PARAM NAME"URL" VALUE""…
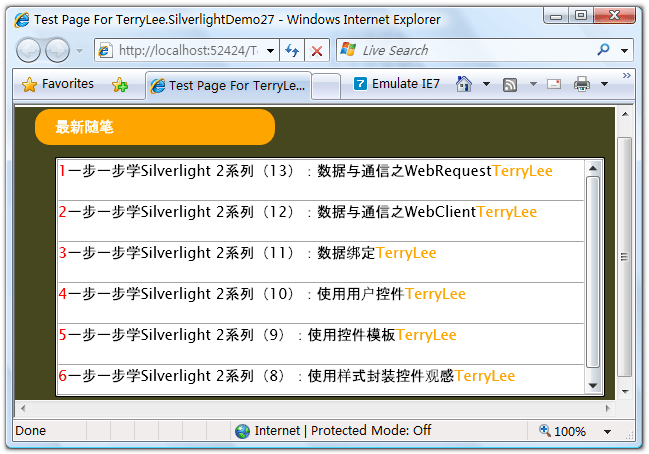
第13课 数据与通信之WebRequest
概述 本文将简单介绍在Silverlight 2中如何使用WebRequest进行数据的提交和获取。 简单示例 在本文中,我们仍然使用在一步一步学Silverlight 2系列(12):数据与通信之WebClient中用过的示例,只不过稍微做一点小的改动&a…
让IE6也支持position:fixed
众所周知IE6不支持position:fixed,这个bug与IE6的双倍margin和不支持PNG透明等bug一样臭名昭著。前些天遇到了这个问题。当时就简单的无视了IE6,但是对于大项目或商业网站,如果有用到这个属性的时候,是不可能直接无视的。 如何让p…
以HTMLEditor为例讲解在线编辑器的基本实现原理
如今网上多数的编辑器都有很强大的功能,相对而言,在使用中也需要很多的配置,当然代码也自然会比较“臃肿”。如果我们并不需要功能那么强大的编辑器,那么可以自己实现一个,因为代码并不复杂。下面是一点个人的经验&…
JavaScript利用ActiveX导出Excel,Word
〈HTML> 〈HEAD> 〈title>WEB页面导出为EXCEL文档的方法 〈/title> 〈/HEAD>〈body>〈BR>〈table id "PrintA" width"100%" border"1" cellspacing"0" cellpadding"0" bgcolor "#61FF1…
简单介绍数据岛使用方法
数据岛指的是存在Html网页中的xml代码段,它在Html中形成了一个数据的集合,数据岛允许我们在Html网页中集成xml,对xml编写脚本. 数据岛有它特有的形式,由标记xml开始,在开始标记中要有一个ID属性,用于指定该…
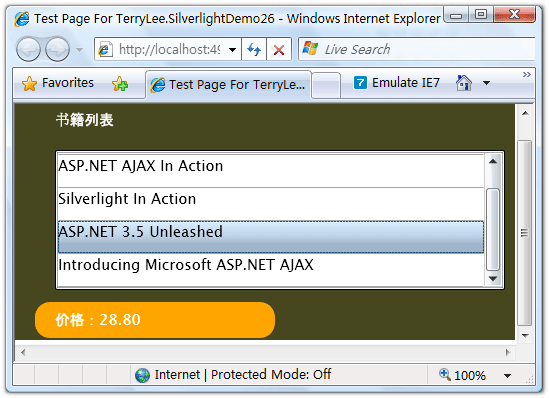
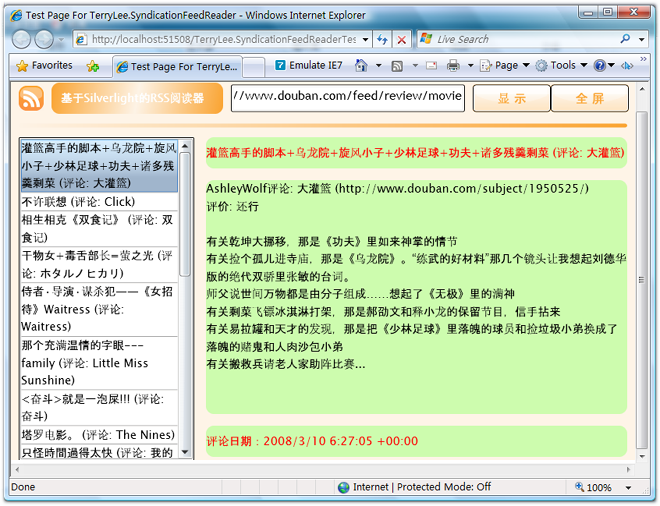
第18课 综合实例之RSS阅读器
概述 本文将综合前面十七篇讲过的界面布局、样式、控件模板、数据绑定、网络通信等几个方面,来开发一个综合实例——简易RSS阅读器。 界面布局 我们最终完成的RSS阅读器界面如下: 定义一个三行两列的Grid,分别放置顶部信息、分割线和下面的内…
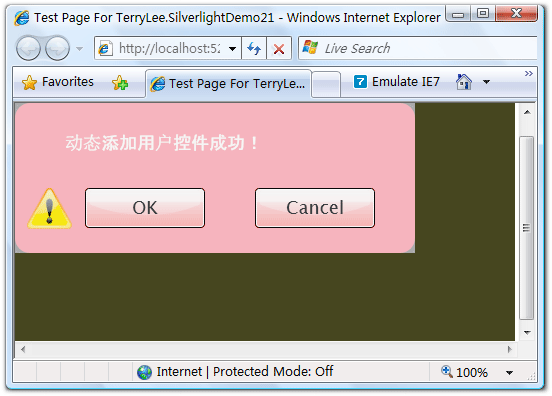
第10课 使用用户控件
本文为系列文章第10篇,主要介绍Silverlight 2中的用户控件使用。
创建用户控件
在Silverlight 2中,我们可以根据开发自定义控件或者创建用户控件,以达到控件重用的目的,添加一个新的用户控件: 编写用户控件实现代码&…
InFrame Cut: 微博拼图的时候用用这个
喜欢将好看的图片做成拼图么?今天给大家介绍一款iPhone自定义模板拼图应用,这款应用上周发布后就在免费应用排行榜上取得了不错的成绩,目前正在限时免费中,喜欢的朋友抓紧哦。 应用名称:InFrame Cut 应用平台&…
最新摘录script
<script language"javascript" src"http://www.365key.com/jsDays.aspx?namecoraland&num5"> </script>
<img src"http://www.nhacks.com/email/email.php?mail_ebjq%2BonBxAWE%3D&ivDgzJgK4%3D&domainR01haWw%3D&…
HTMLCSS 高级表格 合并单元格
原文地址为:
HTML&CSS 高级表格 合并单元格有时,需要合并单元格,即有的元素占用两行,有的元素占用两列。这时,用到了以下XHTML属性: rowspan colspan 一个简单的例子: HTML代码如下…
结合整理的css用border画三角形的原理
1、html
<a href### classtrange></a> css
上三角
.trange{bordor-left:5px solid transparent;border-right:5px solid transparent;border-bottom:5px solid #000;width:0;height:0;}左右有边框但是透明,后面用底部的颜色和边框填充
2、利用叠加…
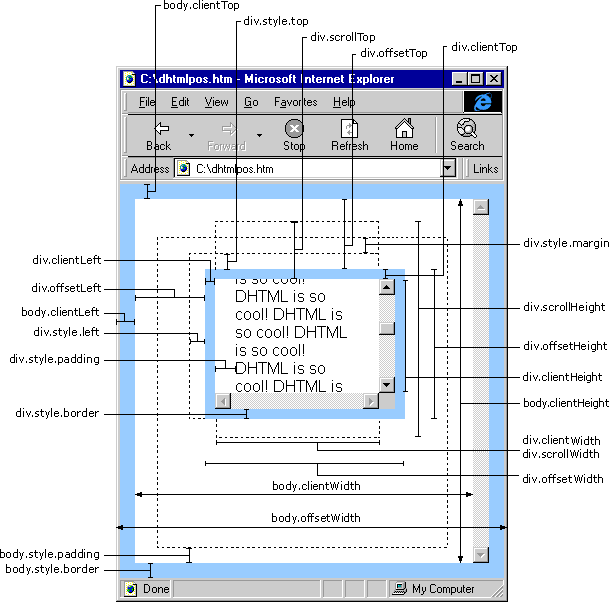
HTML元素定位(软件开发的时候无赖的时候用到)
HTML元素定位(软件开发的时候无赖的时候用到) 假设 obj 为某个 HTML 控件。obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素…
JavaScript 拖拉缩放效果
拖拉缩放效果,实现通过鼠标拖动来调整层的面积(宽高)大小。例如选框效果。
这里的拖拉缩放比一般的选框复杂一点,能设置八个方位(方向)的固定触发点,能设置最小范围,最大范围和比例…
中国体育彩票二维码应用
其实不难看出体彩就是用二维码由于防伪应用了,采用DM编码。 .botton_yx001{border: 0px ridge;font-family: "宋体","Arial";font-size: 14px;background-image: url(/jsp/iGameManager/images/youxi_004.jpg);color: #042D59;font-weight:bol…
html 提示“数据在加载中,请稍后……”
项目完成了不过因为FileNet加载数据比较慢,所以3-4条记录加载也至少要10几秒,所以客户提出要有一个提示”提示数据加载,请稍后……“这个问题。这个东西开始实现起来不太容易。开始有一个解决方案就是利用一个div,在div里面使用背景图片&…
(转) createTextRange的text和htmltext的用法
collapse([bStart]) 移动Range的插入点 bStart true(移到开头) false(移到末尾) findText(sText [, iSearchScope] [, iFlags]) 在Range中查找sText iSearchScope 开始位置,负数方向搜索 iFlags 2(整词匹配) 4(区别大小写) moveStart(sUnit [, iCount]) moveEnd(s…
PLMM是怎样做出来的 登峰造极的PS技术
发信人: neroscu (向左走向右走), 信区: PIC
标 题: PLMM是怎样做出来的 登峰造极的PS技术
发信站: 一塌糊涂 BBS (Wed Jul 28 20:54:11 2004), 本站(ytht.net) 注:此贴子转载自mopsite。。。。不是我做的。。
附上mm原图。!!!…
[转帖]国之魂,民之魂(硬骨头六连16勇士的最后一张照片)
这是这支英雄连队出征前最后的合照,在捍卫老山的战斗中,十六勇士中的十名官兵永远留在了小尖山,让我们记住他们吧! 出击途中,突击队受阻,迎面山头的敌机枪火力点,疯狂地吐着火舌,打…
如何给WebBrowser中的网页全身照相
最近在写程序的时候,突然觉得google chrome的网页缩略照片挺好玩 , 可是 chrome 是自己的内核, 自家的东西当然方便.WebBrowser 又怎么办? 首先想到的是最普通的屏幕复制, 也就是大家熟知的bitblt, 从WebBrowser的dc复制到bitmap的dc. 这种方法有很大的局限性: 1.要正确复制,…
分页标签:pager-taglib介绍
一简介, Pager-taglib,支持多种风格的分页显示。实际上她是一个Jsp标签库,为在JSP上显示分页信息而设计的一套标签,通过这些标签的不 同的组合,会形成多种不一样的分页页面,风格各异,她自带的DE…
Displaytag的使用四
修改具体页面,实现如下: Java代码:
<% List<Pojo2> list new ArrayList<Pojo2>(); Pojo2 p21 new Pojo2(); p21.setName("第一校区"); p21.setJieYue(10); p21.setGuiHua(8); p21…
上班族薪酬计算方法变更 节假日加班费降低
2005-12-15 08:00:09 世界自然基金会担忧当地棕榈油生产地计划影响进一步研究 本报综合报道世界自然保护基金会6日宣布,他们的研究人员在印尼中部的婆罗洲岛茂密的森林中发现了一种形似家猫的食肉类哺乳动物新品种。 世界自然保护基金会在一份声明中说&…
结构模式之Decorator(油漆工)
Decorator定义:动态给一个对象添加一些额外的职责,就象在墙上刷油漆.使用Decorator模式相比用生成子类方式达到功能的扩充显得更为灵活.
为什么使用Decorator?我们通常可以使用继承来实现功能的拓展,如果这些需要拓展的功能的种类很繁多,那么势必生成很多子类,增加系统的复杂…
HTML标签嵌套规则
HTML标签嵌套规则 XHTML的标签有许多:div、ul、li、dl、dt、dd、h1~h6、p、a、addressa、span、 strong……我们在运用这些标签搭建页面结构的时候,是可以将它们无限嵌套的,但是,嵌套也需要有一定规则,不能任由自己的个…
网络语料正文的识别/抽取规则 标签密度判定法
在确定了对不同的URL进行的不同的操作之后,自然就进入到了本软件的核心部分:如何判定HTML源码中,哪一部分是正文。只有确定了正文部分,才能够确定操作集中的对象,才能够进行抽取。
在各种网络文本中,最容易…
可以任意拖拽的浮动广告[转]
原作者:不详 ; 转自:不详<STYLE typetext/css>#floater { Z-INDEX: 10; LEFT: 500px; VISIBILITY: visible; WIDTH: 125px; POSITION: absolute; TOP: 146px}</STYLE>
<STYLE typetext/css>TD { FONT-SIZE: 9pt; LINE-HE…
html+css字体有关属性
字体有以下几个属性: font-size:12px-16px font-weight: bold normal 字体的粗细 font-style:字形(斜体) font-family:字体类(宋体) color:字体的颜色
颜色的表达方…
SiteMesh在项目中的配置
SiteMesh在项目中的配置 首先在web.xml里面增加siteMesh的配置: <filter> <filter-name>sitemesh</filter-name> <filter-class> com.opensymphony.module.sitemesh.filter.PageFilter </filter-class> </filter> <f…
JS验证表单是否为空
在FORM中调用JS……如下:
<SCRIPT languagejavascript>function Checklogin(){ if (form1.nicheng.value"") { alert("请填写昵称"); myform.nicheng.focus(); return false; } if (form1.…
W3C标准:带日期和时间的JAVASCRIPT日期时间控件
由于工作需发,需要找一个带日期和时间的javascript控件,在网上找了好久,有的控件在firefox有些不兼容,就自己修正BUG,按W3C的标准开发一个javascript控件,供广大网友参考,经过测试,兼…
MFC窗口风格(WS_style/WS_EX_style)
窗口风格(Window style)
WS_BORDER 有边框窗口
WS_CAPTION 必须和WS_BORDER风格配合,但不能与WS_DLGFRAME风格一起使用。指示窗口包含标题要部分。
WS_CHILD 说明窗口为子窗口,不能应用于弹出式窗口风格(WS_POPUP)。
WS_CHILDWINDOW 同WS_CH…
有史以来最完美的女人——赵雅芝
发信人: nadafans (nadafans), 信区: Fans 标 题: 有史以来最完美的女人——赵雅芝!! 发信站: 一塌糊涂 BBS (Thu Aug 12 16:42:06 2004), 本站(ytht.net) 她一直都是我最尊敬的演员,曾经是,现在是,将来也是ÿ…
在线视频播放代码大全
.avi格式 程序代码 程序代码 <object id"video" width"400" height"200" border"0" classid"clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"> <param name"ShowDisplay" value"0"> <para…
CSS制作图片弹出展示效果
当你将鼠标放在缩略图上,旁边会弹出,一张完整的展示图,没有用到任何的js,用css就能实现。HTML代码: <DIV idpic> <A classp1 title"thumbnail image" href"http://marslau.com/html/CSS-Image-PopUp/C…
梦想年华之 先提交的 图片上传(使用eWebEditor自带的网页对话框)
先提交的 图片上传 (使用ewebeditor中的Img.htm )
ewebeditor 要使用的文件有 buttonimage css dialog indude sysimage UploadFile 文件夹 WEB-INF/Buttom.xml WEB-INF/Style.xml 根目录下 upload.jsp 和 eWebEditor.jsp
Img.jsp<!--这个源码来自[Code佳源码-http://C…
目前界面最豪华、最像XP的最新版Linux2005
软件名称:共创Linux2005(OpenDesktop 2005)
软件大小:681M
软件说明:
目前界面最豪华、最像XP的最新版共创Linux2005(OpenDesktop 2005)
共创Linux2005系统改进清单
一、主要功能改进
1.控制面板功能改进
1.1全新设计的gdm登录界面&am…
js中对css语法的操作对照表
下面是在js中对css语法的操作对照表,作为备忘,但没有纠错,如果有错请不要拍砖,望留言提醒。css语法 (不区分大小写) JavaScript语法 (区分大小写) border border border-bottom borderBottom border-bottom-color borderBottom…
如何在ogre游戏界面添加自己的信息,比如显示某变量的值
// 首先在E:/ogre/media/packs的OgreCore.zip里面打开OgreDebugPanel.overlay,然后修改如下:Core/DebugOverlay{zorder 500// Stats blockcontainer BorderPanel(Core/StatPanel){ metrics_mode pixels vert_align bottom left 5 top -107 wi…
tomcat中引入td背景问题
今天开始吧静态页面转换成动态页面,将完成的静态页面部署到tomcat中,访问时却出现了不和谐的一幕: 在静态页面中访问正常的背景图片,在容器中却无法显示??? 查了N多资料...... html: <tr>…
浏览器Quirksmode(怪异模式)与CSScompat
from:http://younglab.blog.51cto.com/416652/264161 由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产…
JQUERY实现拖动层
刚出炉的 大家需要的拿去用吧 var DragAndDrop function() {var _clientWidth;var _clientHeight;var _controlObj;var _dragObj;var _flag false;var _dragObjCurrentLocation;var _mouseLastLocation;var getElementDocument function(element) {//返回某元素的根元素retu…
jQuery实现页面滚动时层智能浮动定位
<html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /> <title>jQuery实现页面滚动时层智能浮动定位小插件</title> <style type"text/css"> *{ margin:0; padding:0;} body…
各浏览中对 MAP 和 AREA 元素的事件处理行为不同
from : http://w3help.org/zh-cn/causes/HO2009 标准参考
MAP 和 AREA 元素通常组合起来使用为图片要设置一个超链接区域。使用时将 IMG 元素的 "usemap" 属性1关联到一个 MAP 元素上,这个 MAP 元素的 "name" 属性值要与 IMG 元素的 "use…
PHP 控制电脑重启 关机
今天公司的任务..
把全国大部分幼儿园抓来...
于是乎就写了个爬虫.... ...一下午了,马上要下班......数据还没有爬完..
正愁...这可咋办...
一不小心在GOOGLE搜到了...PHP居然可以控制电脑关机重启....注销也有不过我没测试成功...
强 实在是强.... 不多说...贴代码 <?…
Ext.form.FieldSet
类全称: Ext.form.FieldSet
继承自于: Ext.Panel 针对某一组字段的标准容器。
配置项
1、checkboxToggle : Mixed
True表示在lengend标签之前fieldset的范围内渲染一个checkbox,或者送入一个DomHelper的配置对象制定 checkbox&#x…
利用JS写的Table树结构
最近因为工作需要在管理平台中添加一个类似树结构的Table数据显示,要是说只是树结构显示的话就太简单了,而且如果只是两级就更好了。但是需求是不定的,也就是说说不准有多少级,可能是因为自己对JS及DOM的理解不是太深吧࿰…
js技巧--转义符\的妙用
通常,我们在动态给定一个container的innerHTML时,通常是样做的: <div id"divc" /> <SCRIPT LANGUAGE"JavaScript"> var div document.getElementById("divc"); var html "" html &qu…
Bannershop GIF Animator V5.0.3 汉化注册版
软件等级: 软件大小:1131K
软件语言:简体中文
授权方式:注册版
软件类别:图像制作
运行环境:
软件更新:2004-12-11 20:52:04
页面刷新:2004-12-12 1:34:49
相关连接&#…
【CSS布局.1】盒子模型
例子:
.box { width: 200px; border: 10px solid #99c; padding: 15px; margin: 20px; }
<p class"box"> 内容</p>
正如你能看到的,一个盒子由四个独立部分组成,最外面的是边界(margin)总是透明的第二部分是边框…
【HTML】table 1px border,td文本超出隐藏
效果图 html代码
<table className{styles.conver_table} border{1}><thead><tr><th>序号</th><th>标题</th><th>操作</th></tr></thead><tbody>{new Array(20).fill({}).map((v, i) > {return …
图片的热点链接(img map area)
怎么在一个图片中做多个链接呢? 热点链接可以帮你解决。这种效果的实质是把一幅图片划分为不同的热点区域,再让不同的区域进行超链接。要完成地图区域超链接要用到三种标签:<img><map><area>。 <img src"图形文件名…
用 JAVA 开发游戏连连看(之五)完善用户界面
(之五)完善用户界面 让界面更动起来 整个程序的界面总算是出来了,可惜不太漂亮,这种界面,别说别人,就连自己也不愿意多看几眼,因此,做一些适当的美化工作还是非常有必要的。 想…
js实现table内 某列的内容进行即时筛选
往往有些时候,我们把数据从数据库读取出来,显示到table里面,而此时来了个新需求,要在一个搜索框内输入关键字,表格的内容进行即时的筛选。
而即时触发进行数据库的查询,再回调显示,就显得慢&am…
【Protle99SE】PCB中各层的含义【小汇】
忽然发现,对solder和paste,layer和plane这两对有些糊涂了,摘录网络中的文章如下:
【http://www.360doc.com/content/10/0608/15/514342_31955975.shtml】
【http://hi.baidu.com/woshishiyanshj/blog/item/a0cb2f39d37f4aeb3a87…



















![清明上河图-分解图[珍藏]](http://211.147.4.173/home/UserFiles/00/68/97/99/album/jpg1053158379078.jpg)




















































![水浒传[所有人物]](http://ark.hagongda.com/shuihu/Images/djz.jpg)















![[转帖]国之魂,民之魂(硬骨头六连16勇士的最后一张照片)](http://ftp.pc165.net/upfile/28537/080608_164300_1.jpg)